ページの先頭です
- ページ内移動用のリンクです
- ホーム
- IIJの技術
- セキュリティ・技術レポート
- Internet Infrastructure Review(IIR)
- Vol.22
- 3.Webトラフィックレポート
- 目次
3.4 Webアプリケーションのボトルネックの複雑化
Ajaxが利用され始めた当初は、Ajaxを利用するためにブラウザ間の実装の違いに応じたJavaScriptのコードをWebアプリケーション側で用意する必要がありましたが、最近では、アプリケーションフレームワークとしてjQuery(※4)、 prototype.js(※5)やGoogle Web Toolkitが提供されており、Webアプリケーションにおいて比較的容易にAjaxを組み込むことができるようになってきました。WebアプリケーションでJavaScriptライブラリを利用することで、高速かつ快適なUIをユーザに提供できる反面、JavaScriptファイル間の依存関係や、描画処理における実行順序の依存関係により、Webアプリケーションのボトルネックを見つけるのが難しくなってきています。
ブラウザはその描画プロセスにおいて、HTMLとCSSからそれぞれオブジェクトモデル(DOMとCSSOM)という、ブラウザが直接解釈可能な中間データを生成します。JavaScriptを含まないWebページであれば、DOMとCSSOMからRender Treeが作られて、表示のレイアウトが決まり、実際に描画が行われます。ここで、HTMLとCSS以外に、JavaScriptが加わると、三者間の依存関係により、描画処理の流れが絡み合ってきます。何が起きるかというと、まず、JavaScriptはその実行のためにコンテンツのレイアウトを必要としているので、レイアウトを管理しているCSSからCSSOMができ上がるまで、JavaScriptはその実行を待ちます。更に、HTMLからDOMを構築するには、その前にJavaScriptの実行が完了している必要があるため、JavaScript実行が完了するまで、ブラウザはDOMの構築の実行を待つことになります。

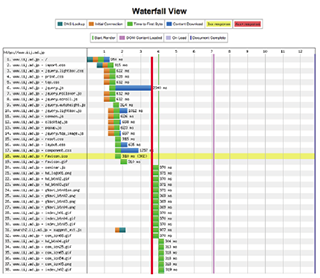
図-7 WEBPAGETESTによるウォーターフォール表示
では、このようなコンテンツ間の実行順序における依存関係が、実際のWebアプリケーションの実行時にどのように影響を及ぼしているのか、IIJのホームページを見たときのHTTPリクエストを例に見てみます。図-7にWEBPAGETEST(※6)で、IIJのホームページを指定したときのHTTPリクエストの様子をネットワークウォーターフォールで示しました。
WEBPAGETESTでは、URLと調査する地理的位置、ブラウザの種類、及びネットワーク帯域やRTTを指定して、Webアプリケーションのパフォーマンスを調べることができます。今回はコンテンツの依存関係による影響を分かりやすくするために、ネットワーク帯域にMobile 3G-Fast(1.6Mbps150ms RTT)を指定してテストを実施しました。
ネットワークウォーターフォールは、HTTPリクエストが送信された順に、上から下にHTTPリクエストを並べて表示し、各HTTPリクエストにおけるDNS Lookupの有無やその時間、TCPコネクションの3-Way Handshakingの有無、そしてリクエストされたコンテンツのダウンロード時間などを合わせて表示できるため、各HTTPリクエストの振る舞いを調べるのに適しています。
さて、図-7で注目したいのは上から6番目のjquery.jsです。このコンテンツのダウンロードにかかった時間は、他のコンテンツに比べて圧倒的に長く約2秒です。jquery.jsは前述のアプリケーションフレームワークとして出てきたjQueryのコアファイルです。6番目のjquery.jsの取得に続いて、7番目以降にもjQuery関連のJavaScriptファイルの取得が続いています。それらのjQuery関連のJavaScriptファイルの中でも、jquery.jsが239Kbyteとファイルサイズが最も大きく、その結果ダウンロードに時間がかかっています。
更に、図-7で、このjquery.jsのダウンロード終了時刻に合わせて図上に垂直の赤線を引いてみると、20番目以降にリクエストされたコンテンツ群のダウンロード開始時刻に重なります。これを、先程のHTMLとCSS、JavaScriptの描画処理の 順序に照らし合わせてみると、jquery.jsの取得が完了するまで、ブラウザは、jQueryを含むJavaScriptの実行を待ち、その間、HTMLのparseとDOMの構築及び、HTML中に埋め込まれている外部コンテンツの取得も停止しています。jquery.jsの取得完了、及びJavaScriptの実行完了の後、DOMの構築が進んだことにより、一気に20番目以降の画像などの外部コンテンツの取得が開始されたと考えられます。
ここでは、コンテンツ間の実行順序に依存関係がある場合を例として、その影響範囲が比較的分かりやすい例を見てきました。今回紹介したようなJavaScriptの実行により他のコンテンツの処理がブロックされるような例は、他の多くのWebアプリケーションでも散見され、Webアプリケーションの応答時間に大きな影響を与えていることが指摘されています。しかし、コンテンツの階層構造が多段にわたる場合や、複数コンテンツ間で入り組んだ依存関係を持つような場合、ネットワークウォーターフォールだけでは、ボトルネックとなるコンテンツや依存関係、そしてそのボトルネックの影響範囲を見分けるのは難しくなります。また、実行環境やネットワーク環境など、ユーザの利用環境が多様化してきていることから、複数の利用環境におけるボトルネックの影響度の違いも考慮する必要があるため、ボトルネックの判断は更に難しくなってきています。
- (※4)"jQuery"(http://jquery.com
 )。
)。 - (※5)"Prototype.js"(http://prototypejs.org
 )。
)。 - (※6)"WEBPAGETEST"(http://www.webpagetest.org
 )。
)。
ページの終わりです