ページの先頭です
- ページ内移動用のリンクです
- ホーム
- IIJの技術
- セキュリティ・技術レポート
- Internet Infrastructure Review(IIR)
- Vol.22
- 3.Webトラフィックレポート
- 目次
3.3 Ajaxによる応答速度の高速化とUIの高機能化
Ajax(Asynchronous JavaScript + XML)が登場する前のWebアプリケーションでは、ユーザの入力が確定するまで、Webサーバ側にブラウザからのリクエストは送信されず、レスポンスに必要なアプリケーションサーバやDBにおける処理は、Webサーバがブラウザからのリクエストを受信した後に開始されていました。そのため、ブラウザは、サーバ側での処理が完了し、Webサーバからレスポンスを受信するまで描画を開始できず、その描画もWebページ全体の再描画(画面遷移)であったため、Webアプリケーションの種類によっては、Webページ全体のデータ取得や描画処理に時間がかかりました。
Ajaxの登場により、ユーザによる操作が途中であっても、ブラウザとWebサーバ間で通信が行えるようになり、Webアプリケーションはマウスの移動やキーボードの入力など、ユーザの入力確定に先行して、操作途中の入力内容に基づいて、アプリケーションサーバやDBと連携したバックグラウンド処理をサーバ側で行うことができるようになりました。また、ブラウザ側ではサーバからのレスポンスを基に、Webページの部分的な再描画が行えるようになり、Webページのデータ取得にかかる時間や、描画処理の負荷が軽減可能になりました。
Ajaxを利用して、Webアプリケーションでリアルタイムの応答速度や、インタラクティブな操作感を実現するためには、ブラウザとWebサーバ間の非同期通信の仕組みの上に、Webアプリケーションごとの効果的なバックグラウンド処理が重要になってきます。そこで、Ajaxが用いられているサービスでは、実際にどのようなリクエストとレスポンスの送受信が行われているのか、検索のサジェスト機能と地図サービスについて見て行きます。

図-4 検索フィールド入力とサジェスト機能例
サジェスト機能は、途中まで入力された検索語に対して、その語に続く検索頻度の高い検索語を補完表示してくれます。図-4に、Yahoo検索で「IIJ」を検索したときの、サジェスト機能の結果を示しました。「I、I、J」と入力語が増えるたびに、それぞれ異なる補完結果が表示されていることが分かります。サジェスト機能はその性質上、高速に補完結果の表示が行われることが期待されています。どのようにして高速に補完結果を表示しているのか、その仕組みを知るために、サジェスト機能が利用されているときの、HTTPリクエストとレスポンスを見ていきます。図-5に示したように、検索語の入力フォームに「I」が入力されると、ブラウザは、図の上部に示したようなURLに「p=I」というクエリを含んだHTTPリクエストを、Webサーバに対して1つ送信します。このリクエストに対するレスポンスとして、Webサーバはサジェスト機能で表示する保管結果のデータを、JSONP形式のデータとして返します。ブラウザはこのデータを、事前にWebサーバから取得していたJavaScriptで処理することで、検索語に対する補完結果部分だけブラウザで再描画します。図-4の一文字目の例では、図-5のように小文字の「i」に続き、「イオン、ipad、一休、..」のようなデータがブラウザに返ってきました(2013年11月4日の結果)。このように、検索語のサジェスト機能では、必要なデータだけをやり取りするための最小限のHTTPリクエストとレスポンスと、受信したデータを用いた部分的なブラウザの再描画により、高速にサジェスト結果の表示を可能にしています。
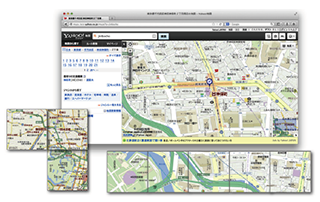
Ajaxを利用した地図サービスでは、マウスの位置に追従して、地図の画像がグリグリと動きます。先程見てきたサジェスト機能と同じように、地図の場合もブラウザは表示の一部分を書き換えるだけで、ページ全体を表示し直すことはしません。そのために、地図サービスではマウスの動きを検知して、ブラウザは地図の足りない部分をWebサーバにリクエストします。ブラウザのリクエストに対して、Webサーバは足りない地図データをクライアントに送信し、クライアントは受け取ったデータを補正して、必要な部分を表示します。しかし、先程のサジェスト機能と違い、地図サービスではサーバ側からクライアント側に、複数の地図データが送られるため、サジェスト機能に用いられる小さなデータと比べると、サーバ側からクライアント側に送られるデータ量が大きくなります。そこで、データのダウンロードによりユーザが待っている時間を短くするために、あらかじめ次に表示されそうな場所を予測して、先行して地図データを取得するプリフェッチが重要な要素技術として用いられています。図-6は、Yahoo地図でフォームから神保町を検索したときの表示結果です。結果が表示された後、特にマウス操作などは行っていませんが、リクエストされた地図データを見ていくと、ブラウザ上に表示されているデータを取得し終わった後に、続けてブラウザ上に表示されていない部分のデータの取得が続いています。図-6の例では、表示されている地図の南に続く部分や、表示範囲を広げた場合など、図には表示しきれませんでしたが、他にもいくつかのデータが先行取得されていました。このように、地図の足りないところだけを部分的に取得して表示したり、ユーザが地図を見ている間に、ユーザの次の行動を予測して先行してデータを取得したりしておくことで、地図サービスの快適な操作感を可能にしています。
図-5 サジェスト機能のリクエスト・レスポンス

図-6 地図サービスにおけるプリフェッチの例
ページの終わりです
