ページの先頭です
- ページ内移動用のリンクです
- ホーム
- IIJの技術
- IIJ Technical Seminar
- 技術情報(アーカイブ 2011年~2015年)
- HTML5 次世代のアプリケーションプラットフォーム
HTML5 次世代のアプリケーションプラットフォーム
- (※)このページで紹介している事項は記事初出時点の情報に基づいたものです。本ページはアーカイブとして掲載しています。
2011年10月13日
近年急速に高性能化・高機能化が進むWebブラウザ。今後多くのネイティブアプリがクラウドサービスと連携してHTML5技術を使ったアプリに置き換えられていくものと期待されています。
ここでは、HTML5の特徴と、「第0回HTML5プログラミング&クリエイティブ コンテスト」のアスキーアート部門で最優秀作品賞を受賞した作品について紹介します。
はじめに
現在インターネットで最も普及しているサービスはWebサービスであり、その骨幹となる技術仕様の一つは1999年に策定されたHTML4.01でした。
しかしそれ以降、長期に渡って仕様改訂がなされなかったため、次第に機能不足の感が否めなくなってきました。そこで2004年に「WHATWG」がブラウザベンダー中心に結成され、HTMLの仕様拡張の検討が開始されました。その後、2006年にW3C(World Wide Web Consortium)で正式にHTML5 WGが立ち上がり、2011年にHTML5の最終草案提出、2014年の勧告を目指して現在も作業が続けられています。
HTML5の特徴
HTML5は、以下の3つのポイントで仕様改訂が進められています。
- 互換性の向上
- コンテンツ意味(セマンティック)の明確化
- アプリケーションAPIの高機能化
しかしブラウザ上のアプリケーションが利用する技術仕様の範囲は、W3CのHTML5仕様が厳密に定義している範囲より幅広く、CSS3/SVG/WebGL等の関連技術の仕様も含めて(広義の)HTML5と呼ばれる場合もあります。本文では関連技術まで含めた範囲でHTML5という言葉を用いることにします。
最近特にHTML5が注目されるようになった理由として、以下の3つが挙げられています。
- ブラウザの高性能化
- クラウドサービスの台頭
- モバイル端末の普及
ブラウザの高性能化は、従来動作速度が遅いと思われてきたJavaScriptの高速化が進み、ブラウザ上のアプリケーションがスムーズに動作するようになりました。
クラウドサービスの台頭は、ネットワーク越しに様々なアプリケーションの利用を可能とし、ソーシャルサービスの普及と合わせてこれらサービスを利用するフロントエンドにHTML5技術が使われ始めています。
また、ここ最近のスマートフォンの急速な普及により、iPhoneとAndroidの両方に対応するアプリケーションの開発が求められ、両者に共通したHTML5対応スマートフォンアプリが注目を浴びるようになりました。今後多くのネイティブ・Flashアプリが次第に「クラウド+HTML5のアプリケーション」に置き換えられていくだろうと言われています。
しかしHTML5もバラ色の技術ではなく、機種・OS・ブラウザによって対応状況がまちまちである、実行環境がブラウザ内に限定されるためハードウェア・OS固有の機能をまだ十分使うことができない等といった問題も指摘されています。これは現在、HTML5技術がまだ成熟する過程にあることを示しています。
HTML5(とその関連技術)の範囲は非常に幅広く、日々の進化が目覚ましい分野です。FirefoxやChromeの高速リリースサイクルに見られるように、各ブラウザベンダーは標準化を待たずに次々と新しい機能を実装しています。
今回はその一例として、HTML5の標準化前の実験的な機能を使い、制作したアプリケーション「HTML5 Radio」を紹介します。
HTML5技術先取りアプリ「HTML5 Radio」
『HTML5 Radio』 (注:Firefox4以上、Chrome14以上で動作可能です。)![]()
これは、「第0回HTML5プログラミング&クリエイティブコンテスト」のアスキーアート部門で最優秀作品賞をいただいたアプリケーションです。
通常HTML5のアプリケーションは非常にリッチなグラフィックを利用したものが大多数ですが、アスキーアートがテーマであったため、オーディオ機能でリッチなものを作成しました。
HTML5ではマルチメディア機能対応の一つとして、Flash等のプラグインを利用しなくても音声や動画再生が可能になりましたが、現状では再生・停止といった単純な機能対応が中心であり、音声データを解析してアプリケーション内で利用したり、アプリケーションで音声データ自身を生成するといったことはできませんでした。
そこでFirefoxではAudio Data API (Firefox4以降で利用可能)、 ChromeではWeb Audio API(Chrome14以降で利用可能)といった音声データを扱う実験的なAPIの実装が行われています。
「HTML5 Radio」ではこの両者のAPIを利用し、アスキーアートというプアなグラフィック上にリッチな音声機能を実装しました。
HTML5 Radioの機能
「HTML5 Radio」の機能は、大きく以下の2つに分けられます。
jQuery/jQuery-uiを用いたAudio機能の制御インタフェース
アニメーション
- 音楽に合わせた音符のアニメーション (CSS3 Transitionによる再帰処理)
- 音楽データをフーリエ解析した結果を、レベルメータに表示 (setIntervalによる定期処理)
音符のCSS3アニメーションでは、音楽データを解析するビートカウンターライブラリからビートを検出するタイミングで、新しい音符マークを生成しています。
Audio Data API / Web Audio API
ここでは、アニメーション部分についての解説ではなく、中心の音声データAPIについて解説を行います。
現状で実装されている音声データAPIは、Audio Data APIとWeb Audio APIの2種類ありますが、それぞれのAPIの互換性はなく、その特徴や使い方もまったく異なります。そのため「HTML5 Radio」では Firefox用・Chrome用の2種類のプログラムを用意し、トップページでブラウザの種類・音声データAPIの利用の有無を調べ、それぞれのブラウザ用のページにリダイレクトを行うようにしました。
それぞれのAPIの特徴は以下のとおりです。
Audio Data API
| 動作環境 | FireFox4以降 |
|---|---|
| 特徴 | 音声タグ要素に独自イベントを付加しており、音声再生に合わせてイベントが発生し、イベントデータ中に音声データが含まれている。出力する場合は Audioオブジェクトのメソッドに直接データを書き込む。 |
| メリット | HTML5音声タグと親和性が高く、比較的大容量の音声データも扱うことができる。 |
| デメリット | 複雑なデータ解析等を行う場合でも JavaScriptで実装する必要がある。 |
Web Audio API
| 動作環境 | Chrome14以降 |
|---|---|
| 特徴 | 音声データ処理を行うコンテキストを生成後、 Ajaxで音声ファイルを取得し、様々な効果を行うノードに分割して処理つなげていく。最終的にミキシングを行い音声出力を行う。 |
| メリット | 様々な音声効果処理を行うAPIが実装されており、高度な効果音の生成が比較的高速に可能である。 |
| デメリット | 音声データをAjax経由で全てバッファに貯めてから処理するため比較的小さい容量の音声データ処理に向いている。(仕様では音声・動画要素から音源を取 得するMediaElementAudioSourceNodeが規定されているが、現状まだChromeには完全に実装されていない) |
Audio Data APIは音声の生データの取り扱いをできるようにした低レベルのAPI、Web Audio APIは様々な効果処理を目的とした高レベルのAPIといえるでしょう。
「HTML5 Radio」では上記APIを利用して、以下の処理を行っています。
- 複数音声データの再生・音量調整・停止
- 音声再生にあわせて音声データをフーリエ解析し、結果をレベルメータに動的に表示
- チューニングがあっていない場合に疑似ホワイトノイズ音の生成と出力
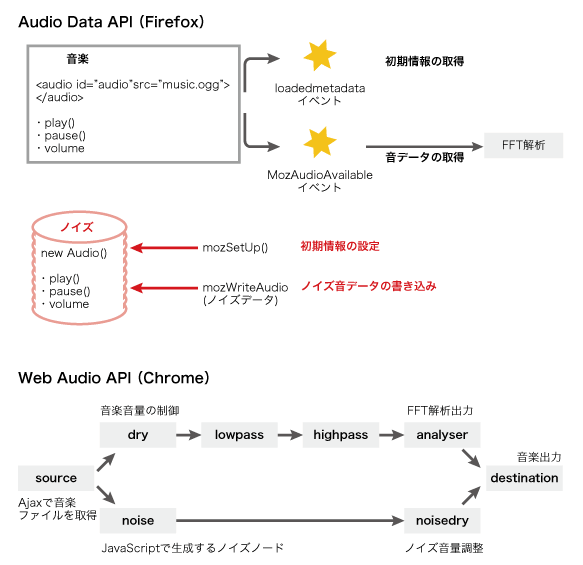
また、それぞれの実装処理の流れを下図で示します。

上記のように、仕様がまったく異なるAPIを利用しても、本物のラジオに似せてノイズを出し、チューニングを合わせながら音楽が再生されるといった効果を実現できました。
また、最近のスマートフォンの急速な普及から、HTML5の活用領域としてゲームが注目されています。高度なアニメーションと効果音の組み合わせはゲームの機能として重要なものであり、今後ますます音声データ処理を行うAPIの需要は高まるでしょう。
2011年5月には、W3Cで音声データを扱うワーキンググループ「Audio WG」が立ち上がり、標準化の作業が開始されています。このWGでは上記Web Audio APIに加え、マルチメディアストリームのキャプチャやP2P通信に必要な音声処理といった動画・音声を統一的に処理する MediaStream Processing API の技術仕様の検討も行われています。数年後には、どのブラウザでも現在よりもっと高度な音声・動画処理を行える環境になっているでしょう。
参照情報
Audio Data API仕様 : https://wiki.mozilla.org/Audio_Data_API![]()
Web Audio API仕様 : https://dvcs.w3.org/hg/audio/raw-file/tip/webaudio/specification.html![]()
W3C Audio WG : http://www.w3.org/2011/audio/![]()
(注)本記事は 2011年10月時点の情報をもとにしているため、その後の仕様変更や実装状況により執筆時点の内容と異なることがあります。

執筆者プロフィール
大津 繁樹(おおつ しげき)
IIJ サービス本部 アプリケーションサービス部
1999年4月、IIJ入社。 SIエンジニア・コンサルタントやサービスエンジニアを経て、現在HTML5、NUI(Natural User Interaction)の Kinectハック、Node.js等のアプリケーションの新技術検証・評価を中心に行っている。
ページの終わりです